Meeting Documentation » History » Revision 13
« Previous |
Revision 13/19
(diff)
| Next »
Nathanael Muin JUSTIN, 01/16/2025 01:10 PM
Wiki | Team Members | Our Project | Project Setup Guide | Functional & Non-Functional Requirements | Math Document | UML Diagrams | Test Report | Results¶
Meeting Documentation¶
Meeting Structure:
In-Person Meetings: Weekly classroom meetings are held every Thursday on campus. These meetings focus on team progress updates, issue resolutions, and planning for the upcoming tasks. This face-to-face communication promotes effective collaboration and problem-solving.
Online Meetings: Out-of-class communication is conducted via LINE, where team members can share resources, collaborate on documents, and stay updated with the latest developments.
====================================================================================================================
Week 12¶
1. Decided the roles¶
2. Multi-Projector (Issue)¶
- Redmine
- UML
1. Math
2. Configuration
3. Template (Draft) design
4. Make Diagram
・review reference
5. Skeleton code - Wiki
1. The wiki
2. Meeting Docs (Every week)
3. The member profile
4. Functional and Nonfunctional require
5. Math Docs
6. UML diagram (Explanation)
7. The result
8. User manual
9. Test report - Doxygen
1. The websites
2. Comments
3. Build configuration files
4. +Automation - Code
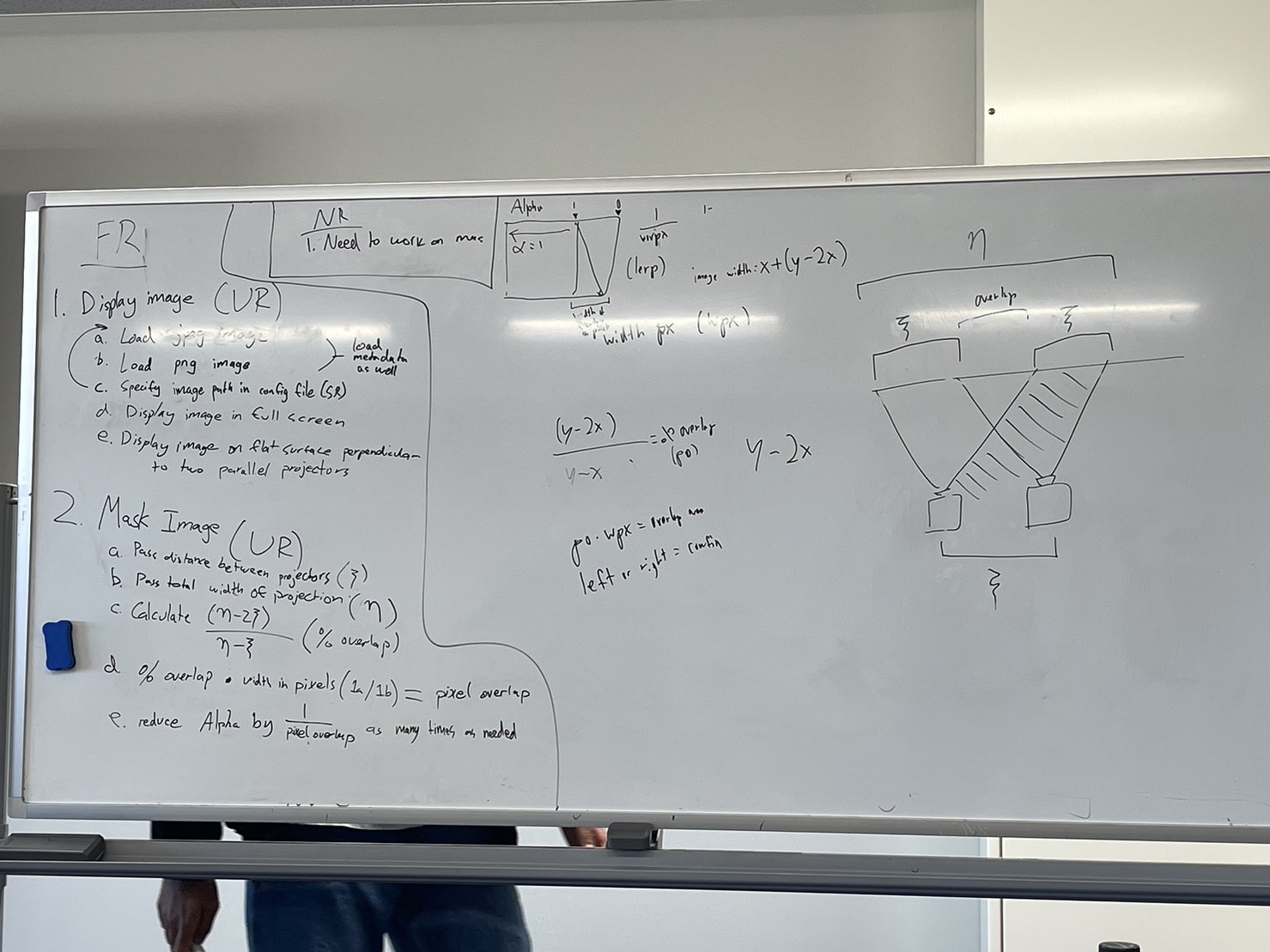
1. How to show the image
2. Load the image (jpg, png)
3. Image proper files
4. Alpha manipulation
5. Load config files (.env)
6. Code - Testing
1. Test plan
2. Test report
3. Until Next Week¶
- UML: 1-3
- Wiki: 1-5
- Doxy: 3
- Code: 1-5
- Test: 1
Documentation¶


====================================================================================================================
Week 13¶
UML Review and Approval¶
- Reviewed the draft UML diagrams in detail.
- Discussed variables, operations, and relationships among the classes with all team leaders and the advisor.
- Incorporated feedback and secured final approval for the UML diagrams.
Skeleton Code Development¶
- The UML team developed the skeleton code based on the approved UML diagrams.
- Prepared the base structure of the project, enabling the coding phase to begin.
Coding Phase Initiated¶
- The team officially began the coding phase.
- Tasks were assigned to individual members or sub-teams based on the skeleton code structure.
Image Selection¶
- Decided on the type of images to be used in the project (e.g., format, style, or content requirements).
Documentation¶


====================================================================================================================
Updated by Nathanael Muin JUSTIN about 1 year ago · 13 revisions