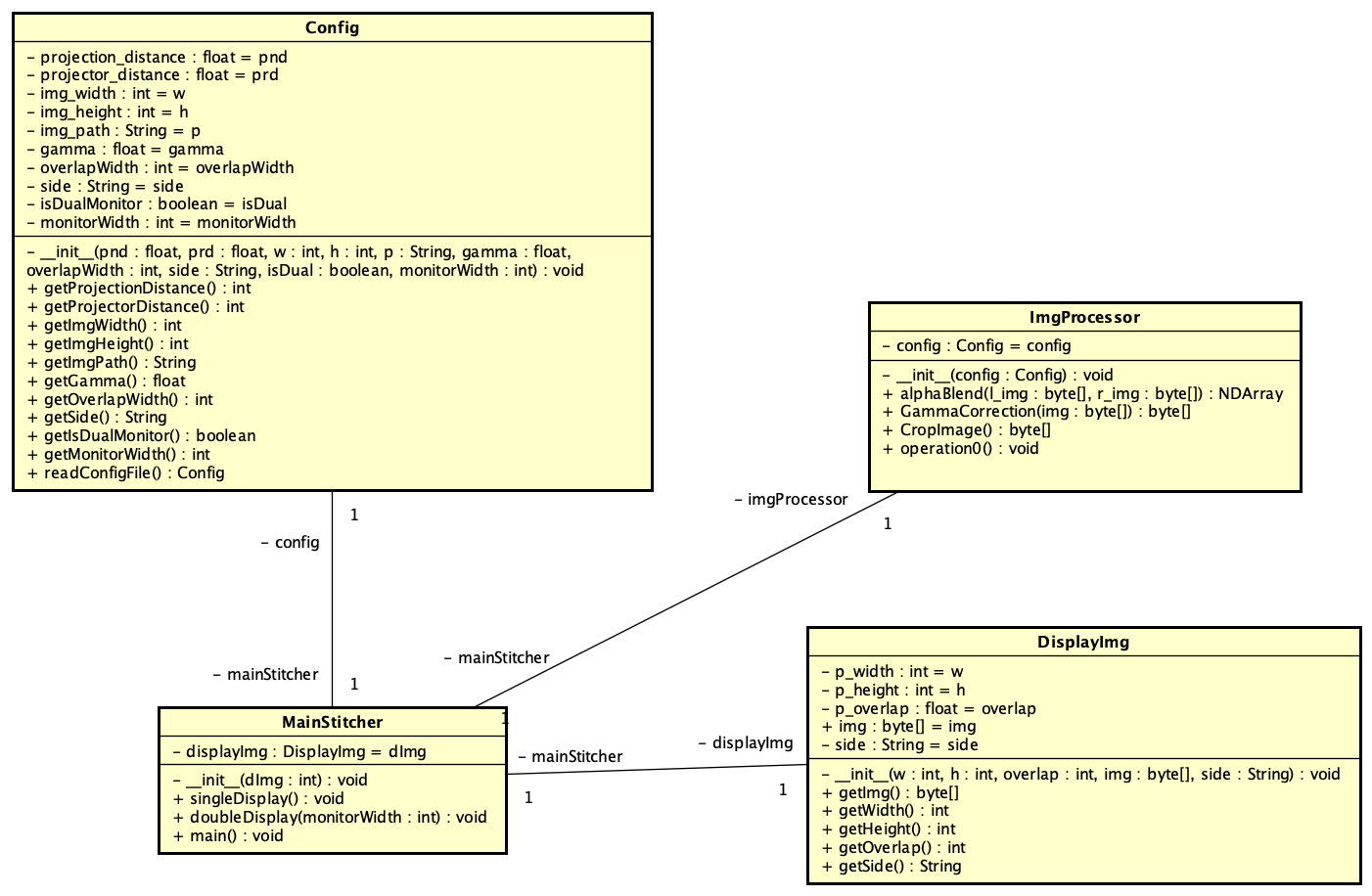
UML Diagram¶
Wiki | About_Us | Project_Overview | UML_Diagram | Codes
 |
1. Config Class¶
Represents configuration settings for image processing and display.
Attributes:¶
- projection_distance: float : The distance of the projector.
- projector_distance: float = prd : Alias for projection_distance .
- img_width: int : Width of the image.
- img_height: int : Height of the image.
- img_path: String : Path to the image file.
- gamma: float : Gamma value for image correction.
- overlapWidth: int : Overlap width between two projected images.
- side: String : The side (e.g., left or right) of the image projection.
- isDualMonitor: boolean : Indicates if dual monitors are being used.
- monitorWidth: int : Width of the monitor.
Functions:
- init(...) : Constructor to initialize configuration parameters such as projection distance, image dimensions, overlap width, etc.¶
- getProjectionDistance(): float : Returns the projection distance.
- getImgWidth(): int : Returns the width of the image.
- getImgHeight(): int : Returns the height of the image.
- getImgPath(): String : Returns the path of the image.
- getGamma(): float : Returns the gamma value.
- getOverlapWidth(): int : Returns the overlap width.
- getSide(): String : Returns the side (e.g., "left" or "right").
- getIsDualMonitor(): boolean : Indicates if dual monitors are used.
- getMonitorWidth(): int : Returns the width of the monitor.
- readConfigFile(): Config : Reads configuration details from a file and returns a Config object.
2. ImgProcessor Class¶
Handles image processing tasks like blending, gamma correction, and cropping.
Attributes:¶
- config: Config : Holds a reference to a Config object for accessing settings.
Functions:¶
- init(config: Config): void: Constructor to initialize the ImgProcessor with a Config object.
- alphaBlend(l_img: byte[], r_img: byte[]): NDArray : Blends two images (left and right) and returns the result as an array.
- GammaCorrection(img: byte[]): byte[]: Applies gamma correction to the given image and returns the corrected image.
- CropImage(): byte[] : Crops the image as per configuration and returns the cropped image.
- operation0(): void : A placeholder method for any additional operation (not detailed in the diagram).
3. DisplayImg Class¶
Represents an image to be displayed, with attributes like width, height, overlap, and side.
Attributes:¶
- p_width: int : Width of the image.
- p_height: int : Height of the image.
- p_overlap: float : Overlap area of the image.
- img: byte[] : The image data in byte format.
- side: String : The side (e.g., "left" or "right") where the image is displayed.
Functions:¶
- init(w: int, h: int, overlap: float, img: byte[], side: String): void : Constructor to initialize the image dimensions, overlap, and side.
- getImg(): byte[] : Returns the image data.
- getWidth(): int : Returns the width of the image.
- getHeight(): int : Returns the height of the image.
- getOverlap(): int : Returns the overlap area.
- getSide(): String : Returns the side of the image.
4. MainStitcher Class¶
Main controller class for image stitching and display.
Attributes:¶
- displayImg: DisplayImg : Holds a reference to a DisplayImg object for managing image display.
Functions:¶
- init(dlImg: int): void : Constructor to initialize the main stitcher with a DisplayImg object.
- singleDisplay(): void : Manages the display of a single image.
- doubleDisplay(monitorWidth: int): void : Manages the display of two images, considering the monitor width.
- main(): void : The main method that runs the entire program workflow.
Summary of Interactions:¶
- The Config class provides settings to other classes ( ImgProcessor and MainStitcher ).
- The ImgProcessor uses Config to process images.
- The DisplayImg class stores the image data and provides its properties to MainStitcher .
- The MainStitcher orchestrates the overall workflow, including image stitching and display management.
Updated by Kentaro HARATAKE 12 months ago · 17 revisions