UML Diagram » History » Revision 12
« Previous |
Revision 12/17
(diff)
| Next »
Areeba KHAN, 01/16/2025 01:52 PM
UML Diagram¶
Wiki | About_Us | Project_Overview | UML_Diagram | Codes
 |
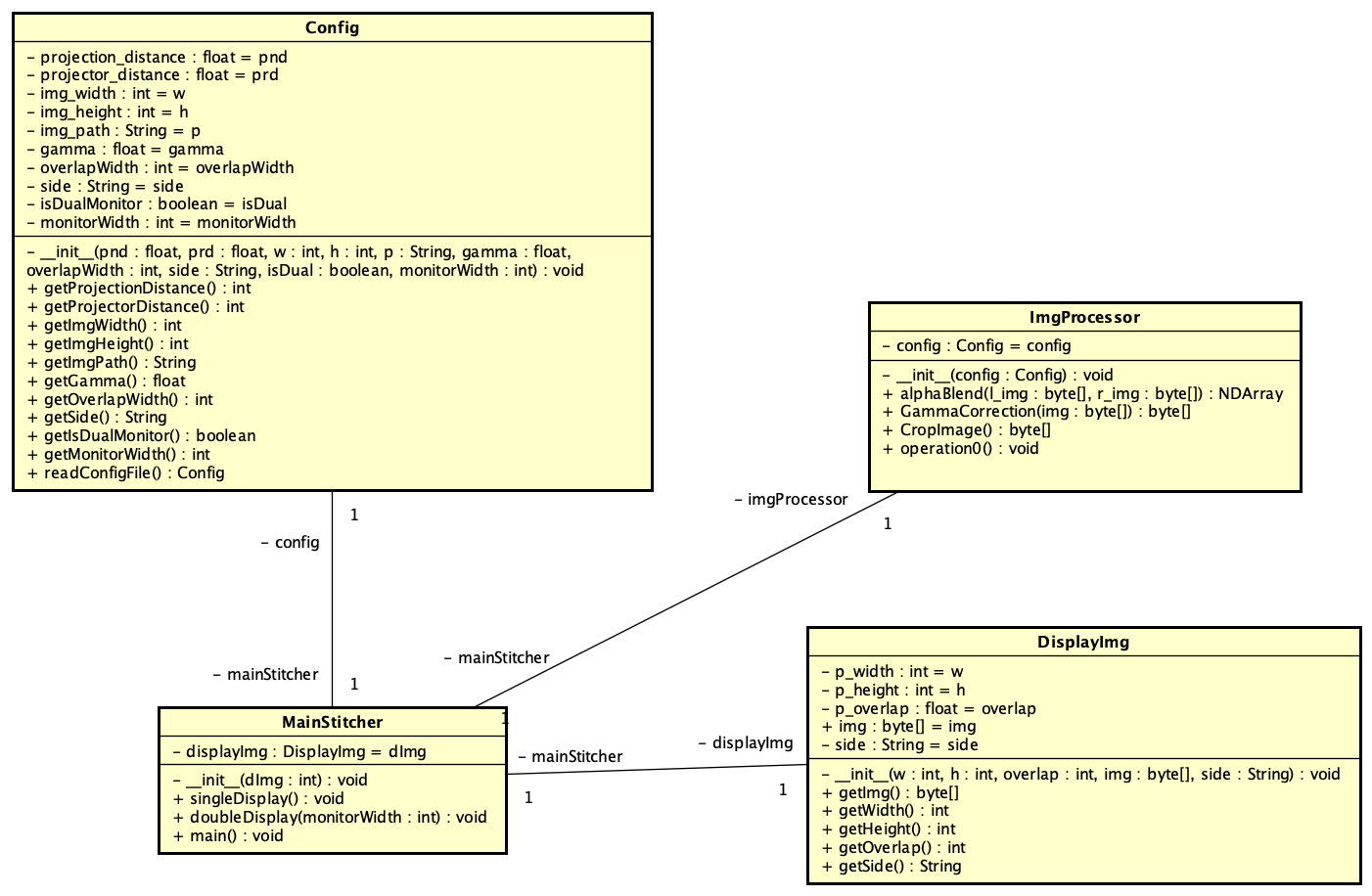
1. *Config Class * :
- Represents the configuration settings for image processing and display.
- Attributes include parameters like projection distance, image dimensions (width and height), gamma, overlap width, and monitor details.
- Provides methods to retrieve and manipulate configuration data, such as `getProjectionDistance()`, `getImgHeight()`, `getSide()`, and `readConfigFile()`.
2. ImgProcessor Class:
- Handles image processing tasks.
- Uses a Config object to access configuration settings.
- Key methods include alphaBlend() for blending images, GammaCorrection() for image enhancement, and CropImage() for cropping images.
3. DisplayImg Class:
- Represents an image to be displayed.
- Attributes include image width, height, overlap information, and the side of the display.
- Methods allow access to image properties, such as `getImg()`, `getWidth()`, `getHeight()`, and `getSide()`.
4. MainStitcher Class:
- Acts as the main control class for stitching and displaying images.
- Has a dependency on DisplayImg to manage the display of stitched images.
- Provides methods for single and double displays (`singleDisplay()` and `doubleDisplay()`).
- Contains the main() method to execute the program.
Each class is modular, focusing on specific aspects of the overall system, with clear interactions between them.
Updated by Areeba KHAN 12 months ago · 12 revisions